三阶段 |
您所在的位置:网站首页 › axios 箭头函数 › 三阶段 |
三阶段
|
目录 一 后端项目搭建 1 SSM项目结构 2 SpringMVC 参数传递方式 2.1 简单的参数传递 2.2 对象的方式传递 2.3 RestFul风格-简单参数接收 2.4 RestFul风格-对象参数接收 二 Axios学习 1 Axios介绍 2 回调地狱问题(了解) 三 Axios 请求方式 1 入门案例 1.1编辑后台controller代码 1.2 前端Axios调用步骤 2 Axios-Get -简单参数 2.1 前端Ajax请求 2.2 后端Controller 2.3 前端控制台 3 Axios-Get请求方式-restFul结构 3.1 前端Ajax请求 3.2 后端Controller 3.3 页面控制台 4 Axios-get-对象传参(重点) 4.0 F12的说明 4.1 需求说明 4.2 编辑前端Ajax 4.3 编写后端controller代码 5 Axios-Delete请求 5.1 Delete请求说明 5.2 delete请求方式说明 6 Axios-post请求 6.1 编辑页面Ajax 6.2 参数的数据结构 6.3 编辑后端Controller 7 Axios-post-restFul结构 7.1 编辑前端JS 7.2 编辑后端Controller 8 async-await用法-箭头函数(变态) 8.1 概念解释 8.2 箭头函数 8.3 箭头函数简化写法:解构赋值操作 8.4 Axios配置信息 四 关于前后端调用细节说明 1. 请求类型 2. 关于POST请求说明 3 jQuery中的post请求/Axios中的post请求对比/restFul格式 3.1 Axios中的Post请求格式 3.2 jQuery中的post请求格式 3.3 restFul的格式是将参数拼接到URL中 采用特殊的方式获取数据 一 后端项目搭建 1 SSM项目结构
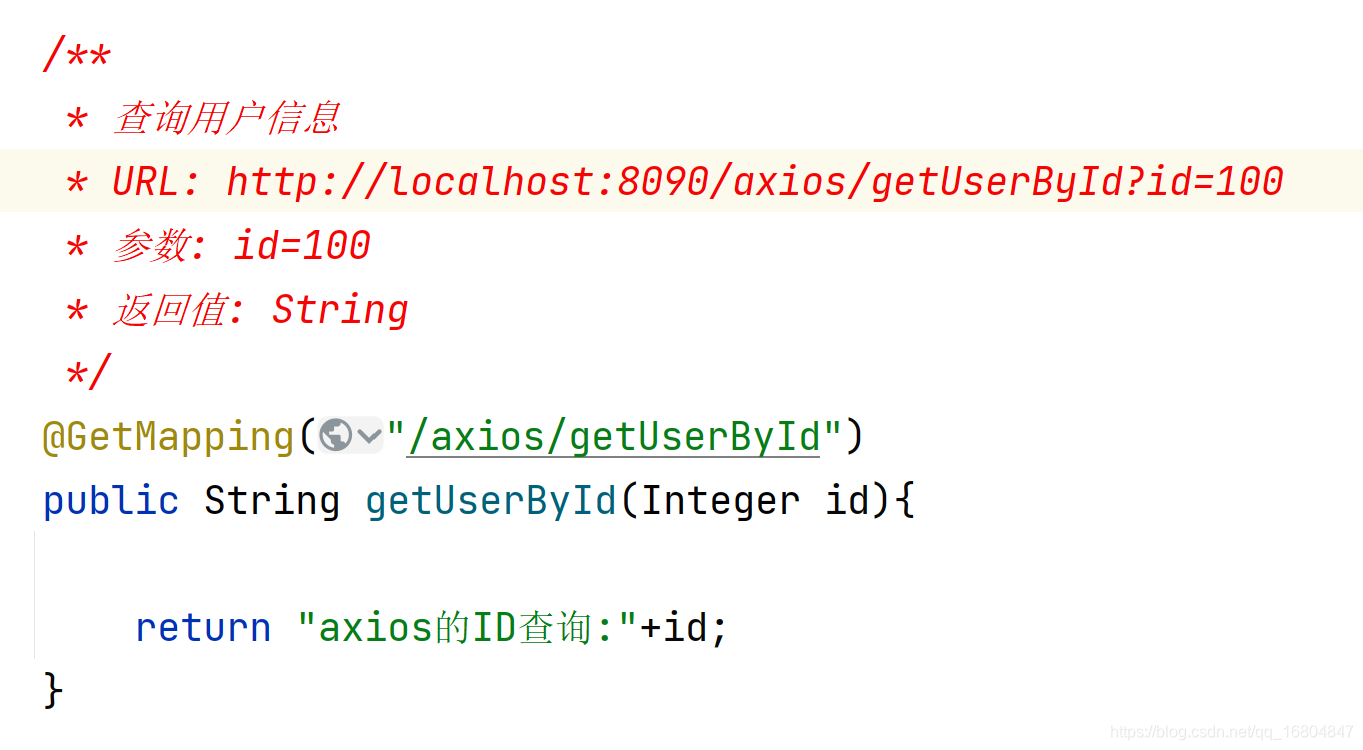
url地址: http://localhost:8090/getUserById?id=100 编辑后台Controller代码:
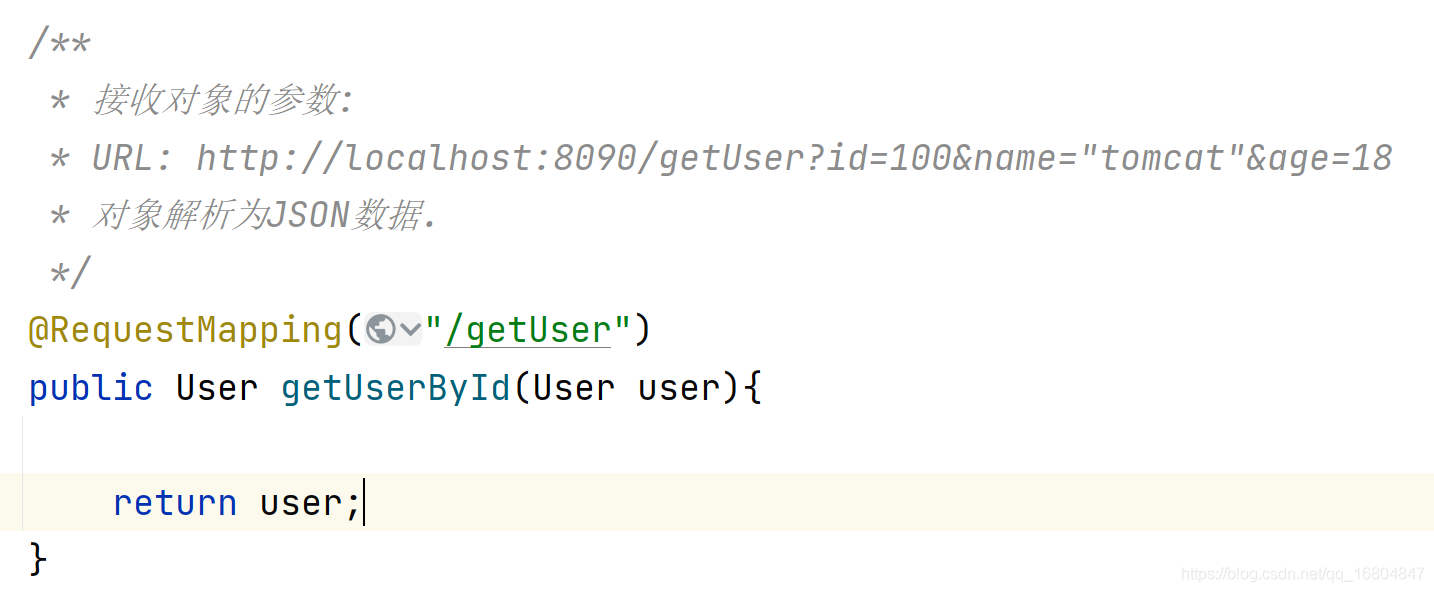
URL: http://localhost:8090/getUser?id=100&name=“tomcat”&age=18 后台代码说明:
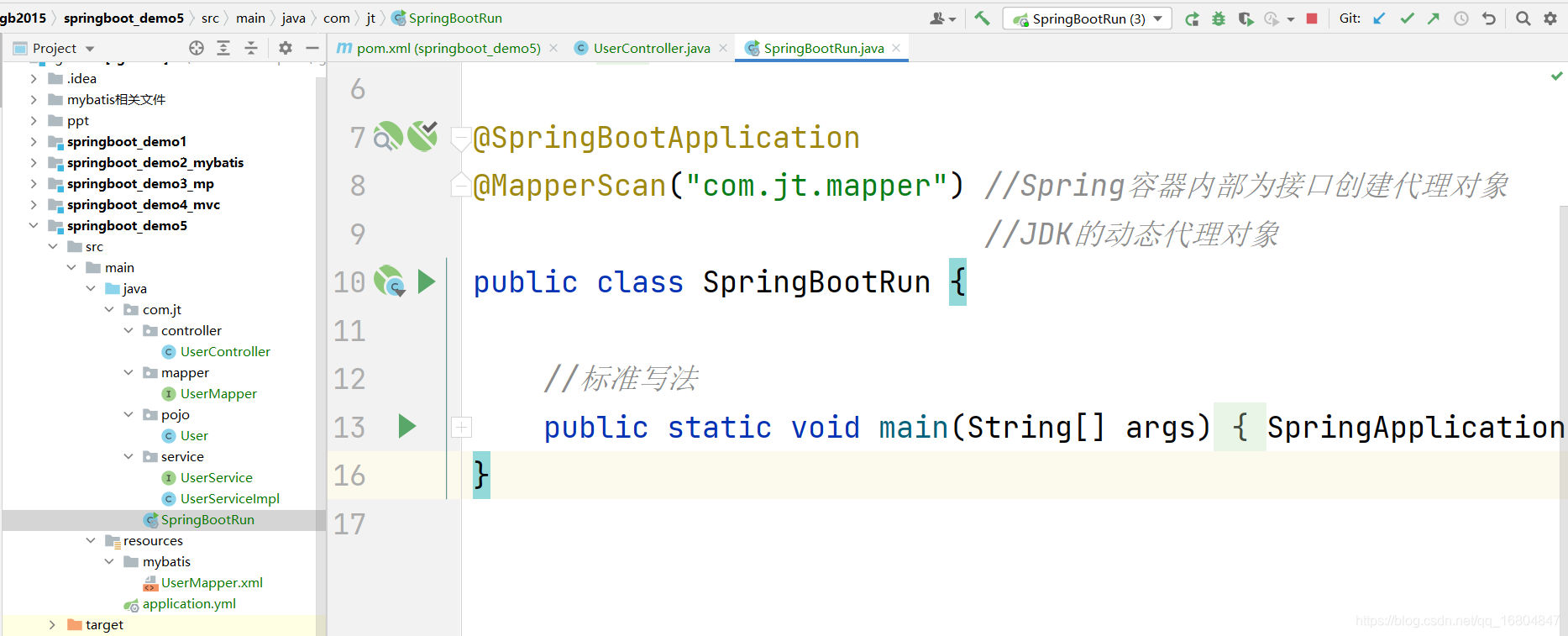
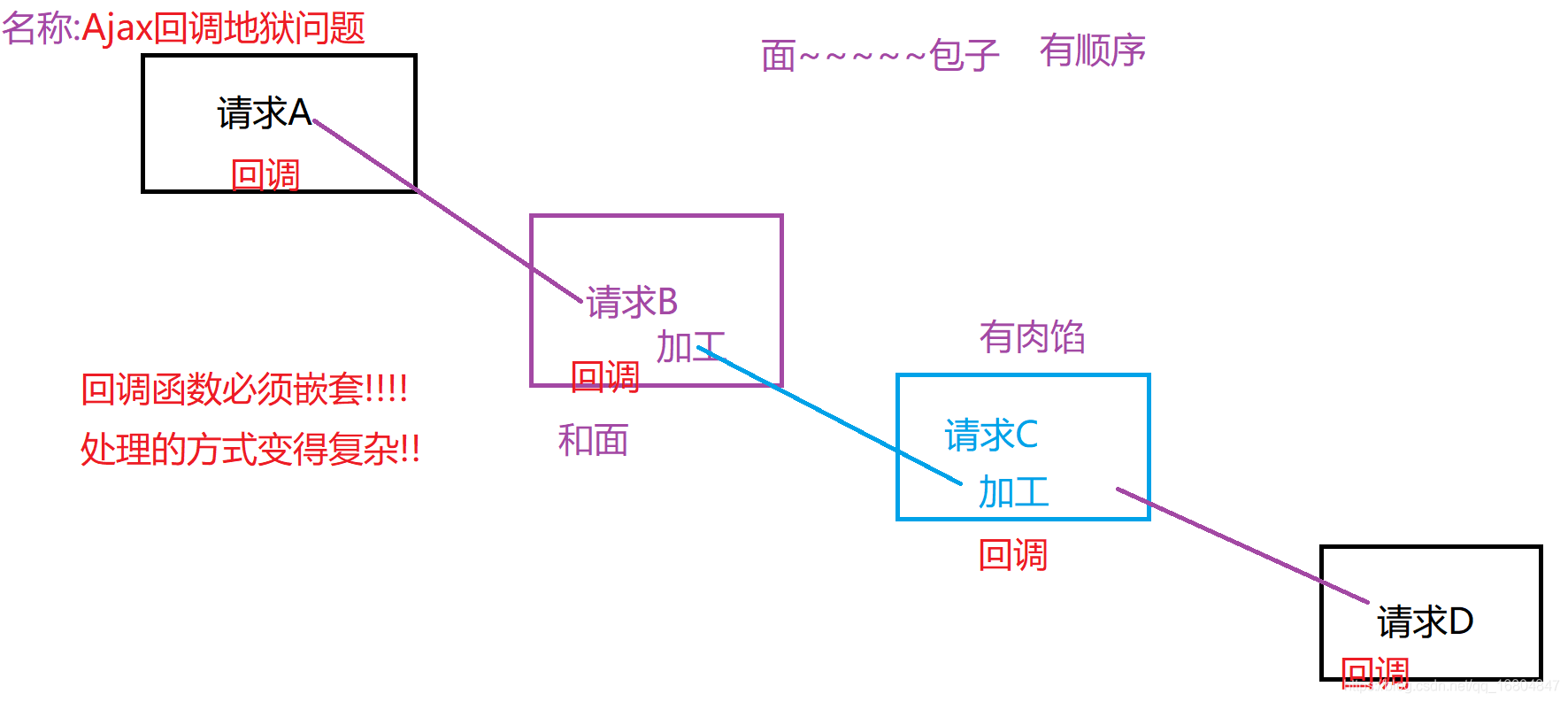
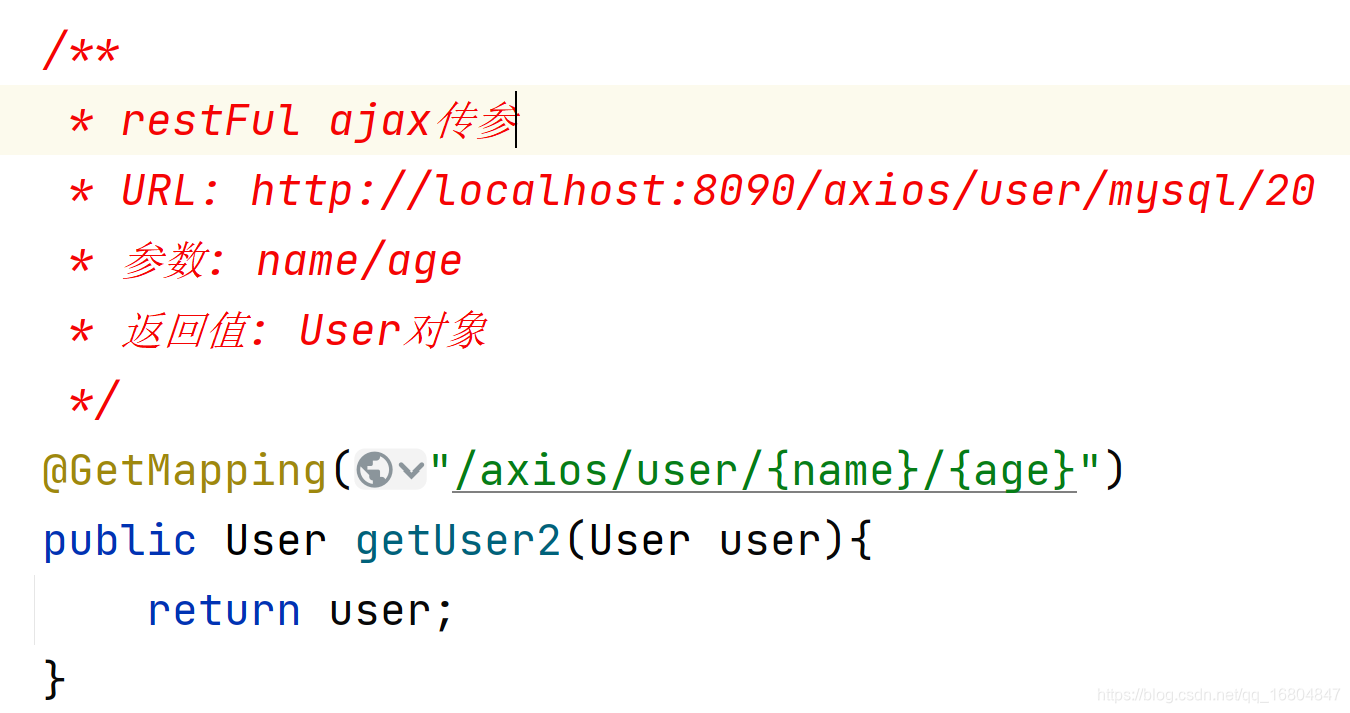
特点: 1. 参数需要使用/ 进行分割 2. 参数的位置是固定的. 3. restFul请求方法路径不能出现动词 作用: 用户可以通过一个URL请求的地址,可以实现不同的业务操作 知识回顾: 查询: http://localhost:8090/getUserById?id=100 类型:get 新增: http://localhost:8090/insertUser 类型:post 更新: http://localhost:8090/updateUser 类型:post 删除: http://localhost:8090/deleteUserById?id=200 类型:get 意图明显: 常规的请求的方式其中包含了动词,导致操作的意图非常明显. RestFul风格实现CURD操作: 1.查询: http://localhost:8090/user/100 --type:GET 2.新增: http://localhost:8090/user/tomcat/18/男 --type:POST 3.删除: http://localhost:8090/user/100 --type:DELETE 4.更新: http://localhost:8090/user/mysql/100 --type:PUT /** * 1.restFul实现用户查询 * URL: http://localhost:8090/user/100 * type: GET * RequestMapping 默认的可以接收所有的请求类型 * RestFul语法: * 1.参数的位置固定. * 2.参数必须使用{}包裹 * 3.必须使用@PathVariable 动态的接收参数 * 注意事项: {参数名称}必须与方法中的名称一致. */ //@RequestMapping(value = "/user", method = RequestMethod.GET) @GetMapping("/user/{id}") public String restFulGet(@PathVariable Integer id){ return "restFul动态的获取参数:"+id; } 2.4 RestFul风格-对象参数接收 /** * 需求: 查询name=tomcat age=18 sex=女的用户 * 要求使用:restFul * URL: http://localhost:8090/user/tomcat/18/女 * restFul的优化: * 如果{参数名称}与对象中的属性名称一致, * 则SpringMVC动态的为对象赋值, * @PathVariable 可以省略 * 注意事项: * 前后端的参数的传递必须保持一致!!!! */ @GetMapping("/user/{name}/{age}/{sex}") public User restGetUser(User user){ //执行后续的业务操作 userService return user; } 二 Axios学习 1 Axios介绍Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 1)特点: 1.从浏览器中创建 XMLHttpRequests 2.从 node.js 创建 http 请求 3.支持 Promise API 4.拦截请求和响应 5.转换请求数据和响应数据 6.取消请求 7.自动转换 JSON 数据 8.客户端支持防御 XSRF 2)结构说明: 1. JS中原生提供了Ajax操作. 弊端: 操作特别的复杂 易用性较差. 2. jQuery中的Ajax 封装了原生的JS Ajax 提高了开发的效率 3. Axios是VUE中默认支持的Ajax的请求的方式. 3)重要特点: 调用简洁 解决了 “回调地狱问题”!!! 2 回调地狱问题(了解)说明: 前端中如果需要发起大量的Ajax请求,并且Ajax 请求有嵌套的关系.则可能引发回调地狱问题. 例子: 请求 参数A --1–结果B/参数B—2–结果C/参数C—3--- 结果D 课下了解: 什么是回调地狱!!!
编辑后台代码完成业务获取
promise对象说明: 其中data表示服务器的返回值.
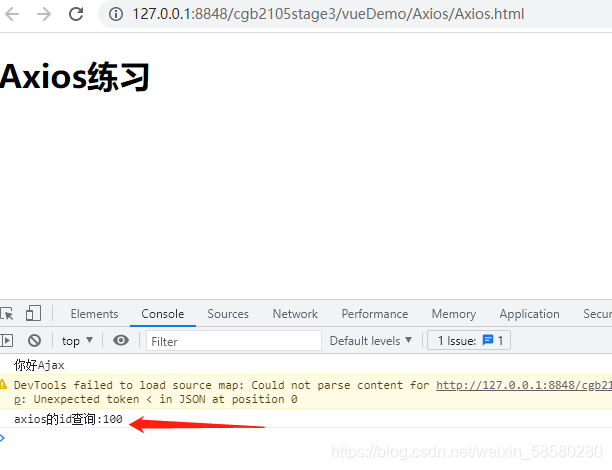
页面及控制台:
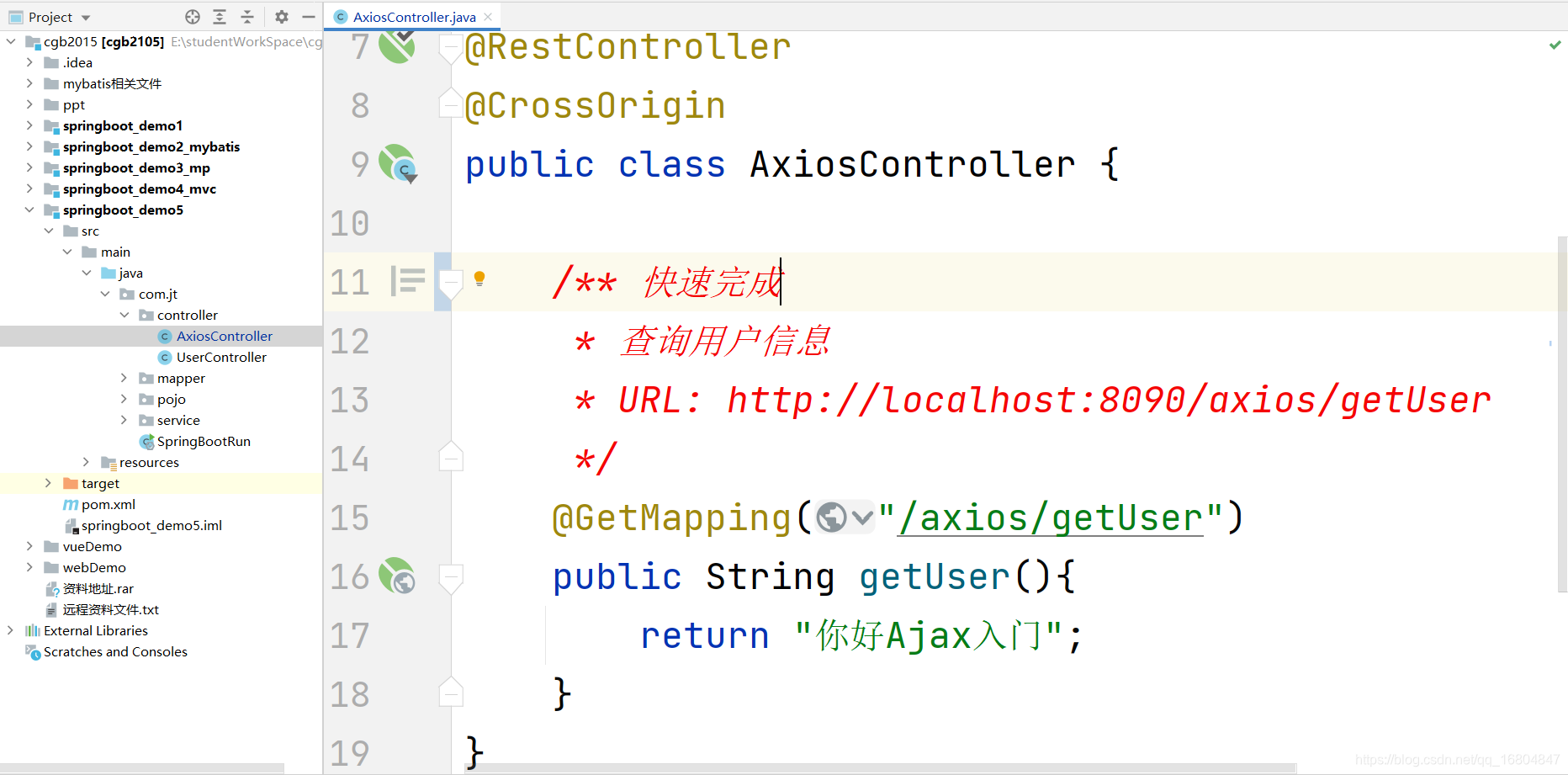
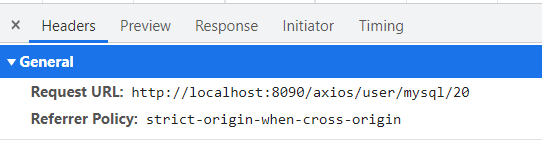
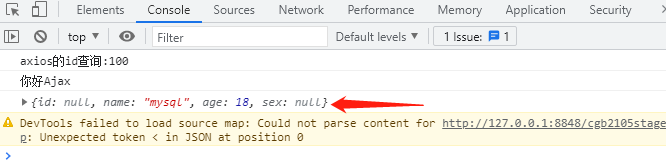
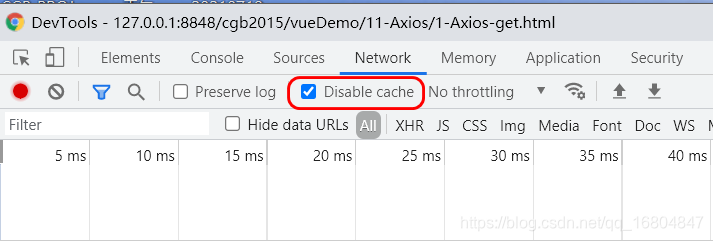
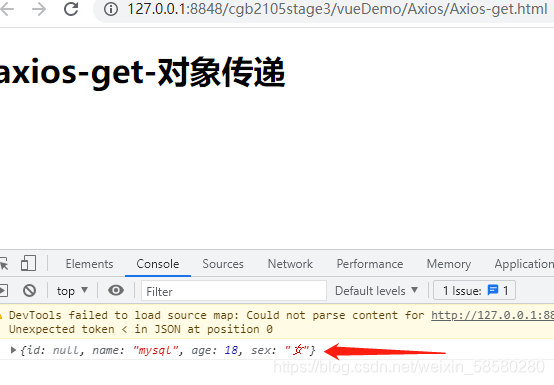
一般用来检查网络的请求 使用network 其中不要添加缓存, 检查所有的请求的路径 说明:如果用户查询数据,其中包含了多个参数,可以使用restFul风格(少量参数),或者使用对象封装(多个参数),如果参数较多建议使用对象方式封装 案例:查询name="mysql" age=18 sex="女"的用户,要求使用对象的方式封装参数 4.2 编辑前端Ajax axios-get-对象传递 axios-get-对象传递 /* 需求:实现对象方式数据传递 url:http://localhost:8090/axios/user/getUserObj 语法:axios.get("url","参数").then(回调函数) */ //封装对象:更简洁 let user={ name:"mysql", age:18, sex:"女" } axios.get( "http://localhost:8090/axios/user/getUserObj",{params:user}) .then(function(result){ console.log(result.data) }) //正常情况下: // axios.get("http://localhost:8090/axios/user/getUserObj", // { //key:value key固定写法 params参数对象 // params:{ // 再写用户参数 // name:"mysql", // age:18, // sex:"女" // } // }).then(function(result){ // console.log(result.data) // }) 4.3 编写后端controller代码 /*axios-get-对象传递 * url:http://localhost:8090/axios/user/getUserObj * 参数:多个参数,使用对象接收 * 返回值:User*/ @GetMapping("/axios/user/getUserObj") public User getUserObj(User user){ return user; }页面控制台效果:
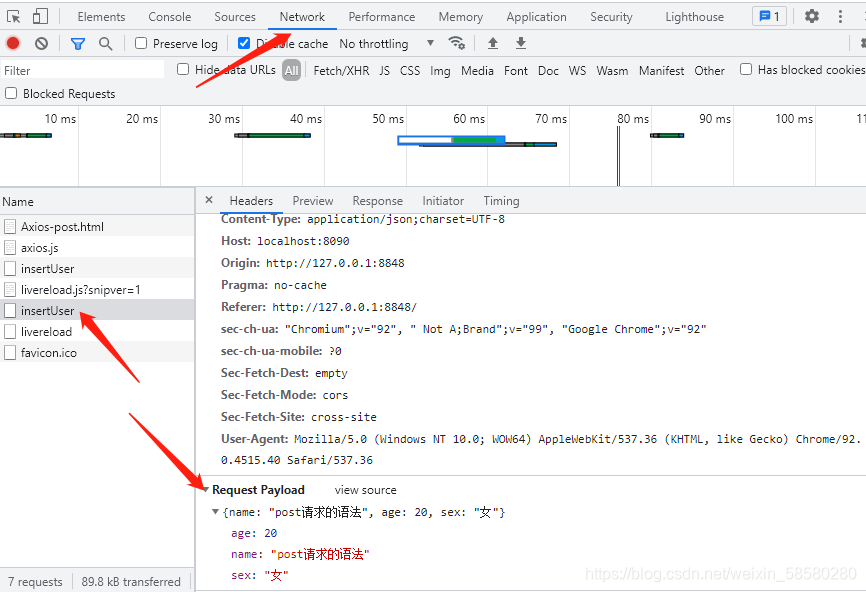
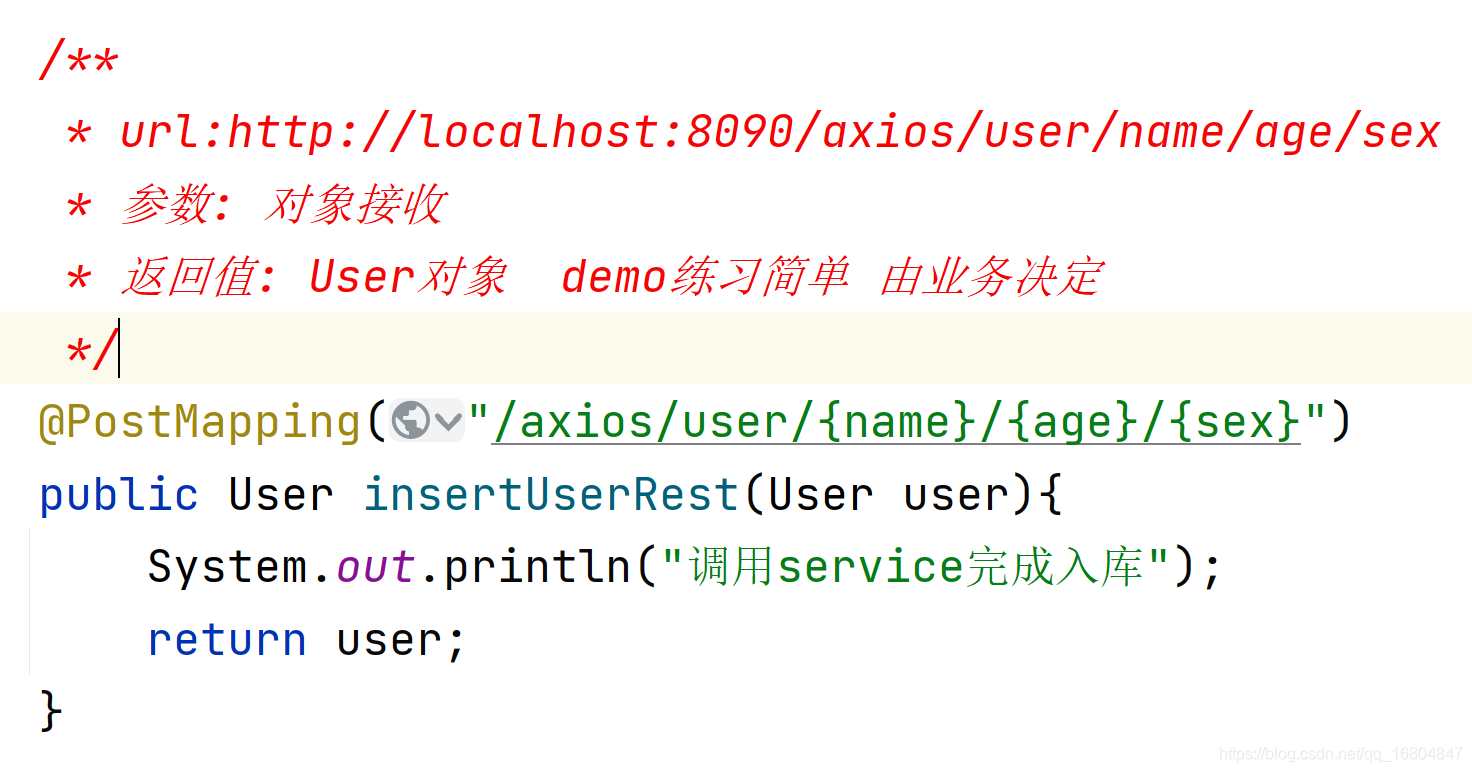
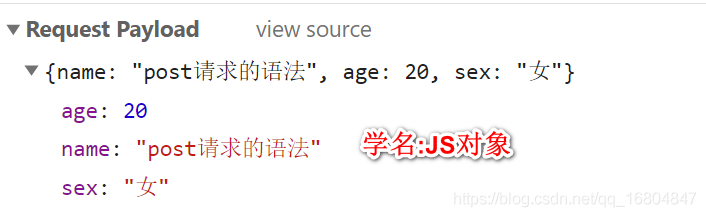
一般用户通过delete请求做删除操作,删除的语法结构与get请求的语法一致 5.2 delete请求方式说明1)不带参数的删除语法结构: axios.delete("url地址").then(function(result){... }) 2)携带个别参数的语法结构: 比如:url?id=100 axios.delete("url地址?id=100").then(function(result){... }) 3)restFul结构:可以使用模板字符串的方式简化代码结构 axios.delete(`url地址/xxx/xxx/xxx`).then(function(result){... }) 4)采用对象方式进行参数传递: let 对象= {xx:yyy,xx:yyy,xx:yyy} axios.delete(`url地址/xxx/xxx/xxx`,{params:封装后的对象}).then(function(result){... }) 6 Axios-post请求 6.1 编辑页面Ajax Axios-POST请求 Axios练习 /* 1.什么时候使用post请求???? 答:一般采用form表单提交时,采用post请求类型 主要用于数据的新增操作 2.get请求/post请求主要的区别 get: 参数动态的拼接到URL地址中 ?id=xx&name=xxx 数据是可见的 post: 一般采用post请求数据是涉密的 */ /** * post业务: * 实现用户的新增 传递User对象 * * URL地址: * http://localhost:8090/axios/insertUser * 总结: 如果需要对象传参 * 1.get请求采用 axios.get(url,{params: 对象}) * 2.post请求 axios.post(url,对象) */ let user = { name: "post请求的语法", age: 20, sex: '女' } let url1 = "http://localhost:8090/axios/insertUser" axios.post(url1, user) .then(function(result){ console.log(result.data) }) 6.2 参数的数据结构说明: 如果采用post的方式传递对象,则数据结构是一个JSON
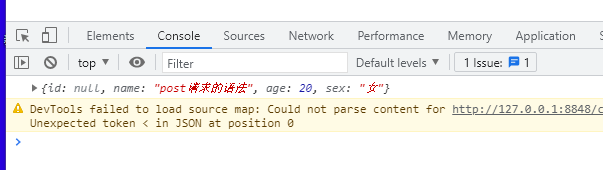
页面控制台:
页面效果:  8 async-await用法-箭头函数(变态)
8.1 概念解释
8 async-await用法-箭头函数(变态)
8.1 概念解释
1.async/await 是ES7引入的新语法 可以更加方便的进行异步操作 2.async 关键字用在函数上. 返回值是一个promise对象 3.await 关键字用在async 函数中 8.2 箭头函数 async-await语法 async-await练习 /** * axios的get请求语法 * 知识点: * 1.箭头函数:主要简化回调函数的写法 * 简化思路:重复的,固定的可以简化 * 规则:如果参数只有一个则括号可以省略 * */ let url = "http://localhost:8090/axios/getUserById?id=100" //箭头函数:去掉function和括号,改为 对象=>{...} axios.get(url) .then(result =>{ alert(result.data) }) //回调函数 // axios.get(url) // .then(function(result){ // alert(result.data) // }) 8.3 箭头函数简化写法:解构赋值操作 async-await语法 async-await简化练习 /** * 2.async-await简化,叫作解构赋值操作 * 1)async 需要标识一个函数 * 2)await需要标识ajax的请求*/ //第一步:先定义一个方法--async标识 async function getUserById(){ let url = "http://localhost:8090/axios/getUserById?id=100" //第二步:发起ajax请求--await标识--获取promise对象 // let promise = await axios.get(url) // console.log(promise) // console.log(promise.data) //第二步简化:解构赋值操作 提取对象中有价值的数据 //let {data: xxxx} = await axios.get(url) let {data: resultData,status:code} = await axios.get(url) console.log(resultData) console.log(code) } //第三步:方法调用 getUserById() 8.4 Axios配置信息说明: 可以通过下列的配置简化 Ajax请求的路径 //配置基本请求路径 axios.defaults.baseURL = "http://localhost:8080/"
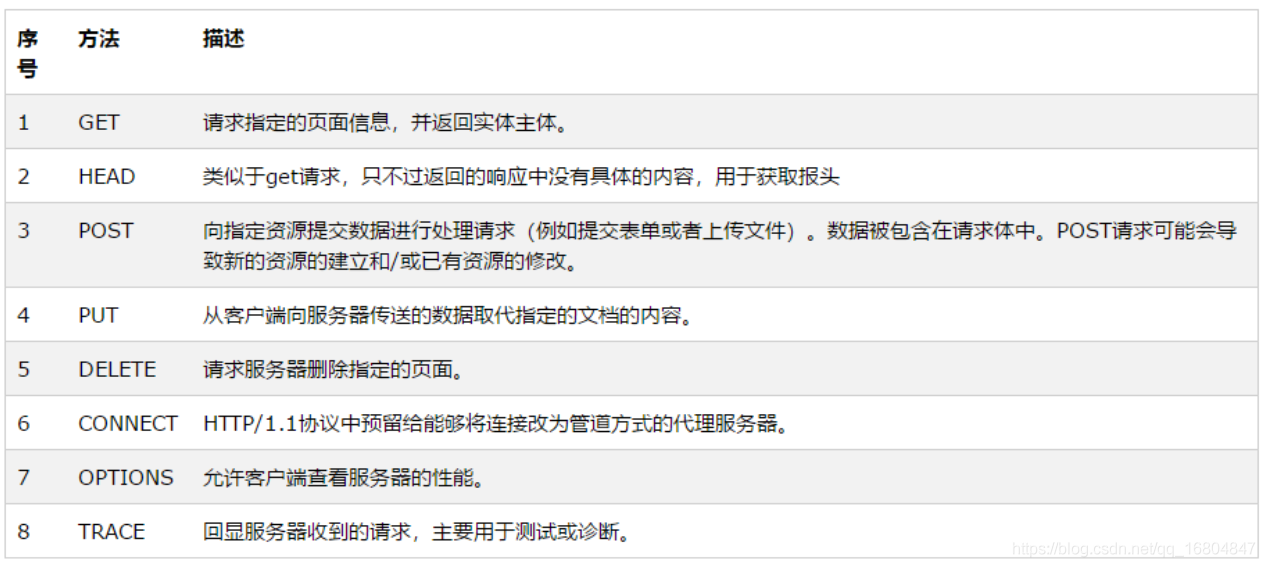
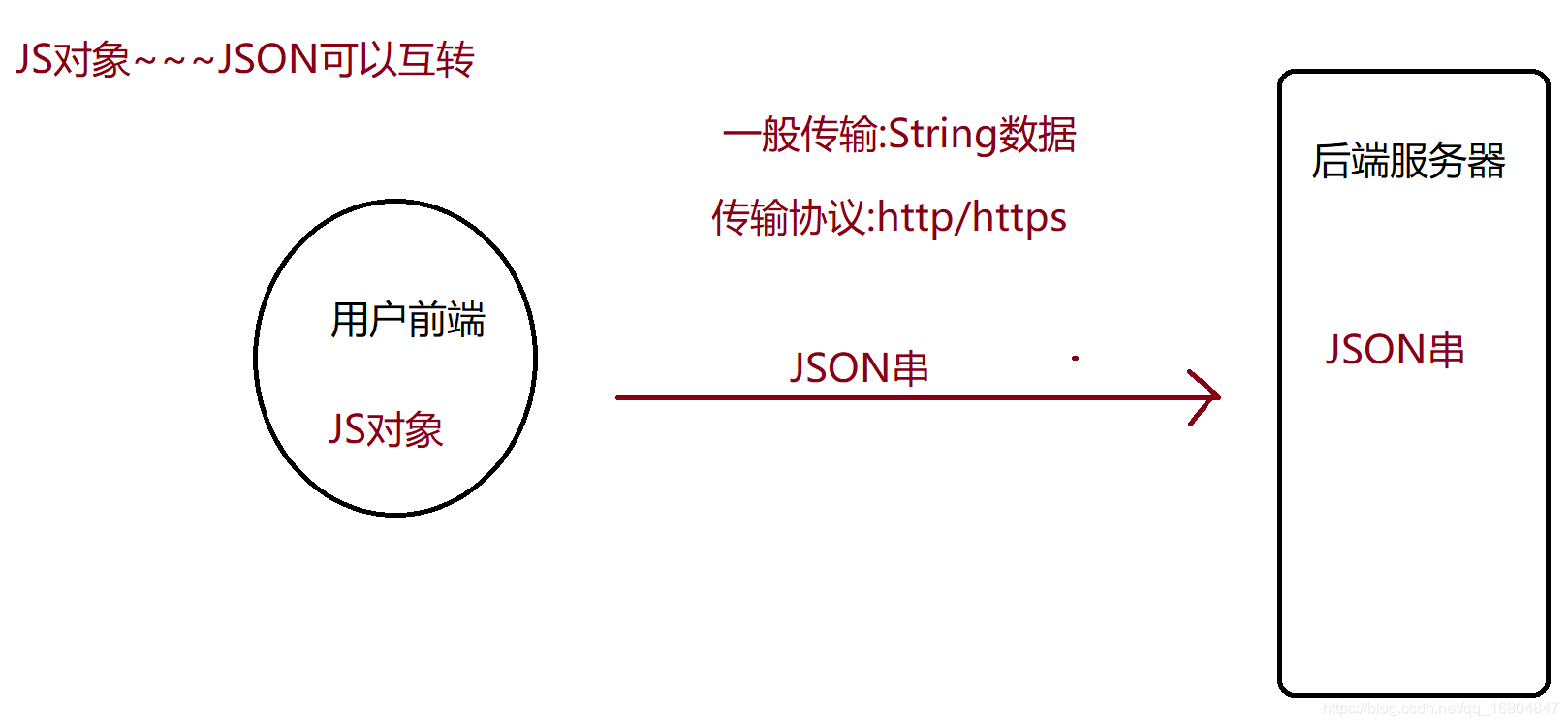
请求类型是由程序员手动控制 1)分类A get请求类型查询delete请求类型删除2)分类B post请求类型form表单提交,新增操作put请求类型更新操作 2. 关于POST请求说明浏览器解析数据结构: 说明: 数据在进行参数传递时 数据需要转化 1)post请求方式是把JSON串转化为对象,需要注解 @RequestBody * {"id":"100","name":"tomcat"} 2)过程: * 1.拆窜去除左右{} id:100,name:tomcat * 2.按照,号拆分 id:100 name:tomcat * 3.根据key调用对象的set方法为属性赋值. * 4.获取了User对象
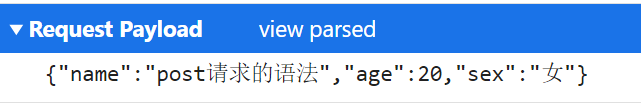
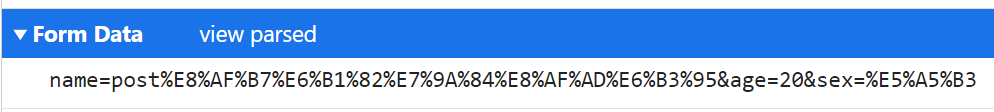
如果传递的数据是JSON串 ,则在后端采用@RequestBody注解 实现JSON串转化为对象 3.2 jQuery中的post请求格式如果采用form表单的方式提交,则可以直接采用对象的方式接收 name=xxx&age=xx&sex=xx
|
【本文地址】